Cut Up Your Text! [PhotoShop Design Tips]
Cut Text is a great way to make stand out visuals that draw in the eye.
The technique can shatter and break up almost any item in Photoshop.
We’ll also cover some useful strategies for applying textures and effects to multiple layers simultaneously.
This is a taste of the type of skill that you would learn on our Photoshop course for great graphics.
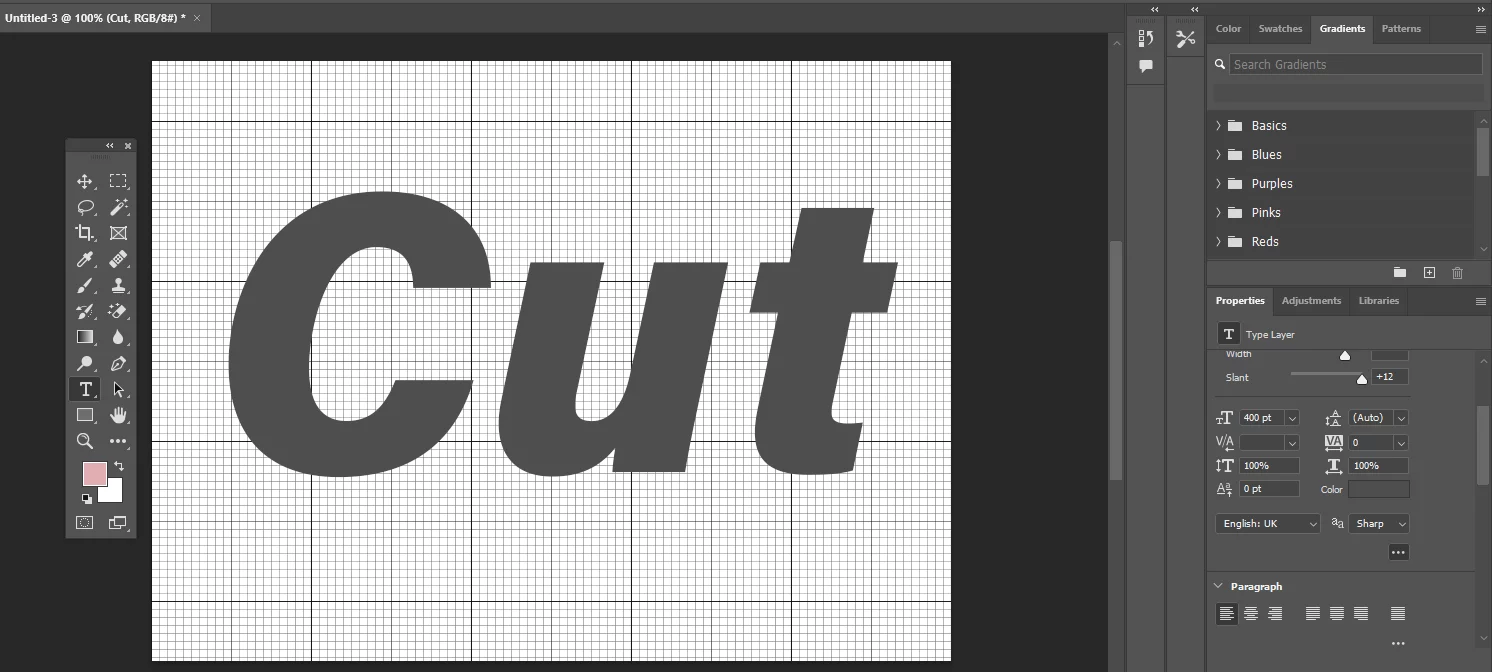
Creating The Graph Paper And Text
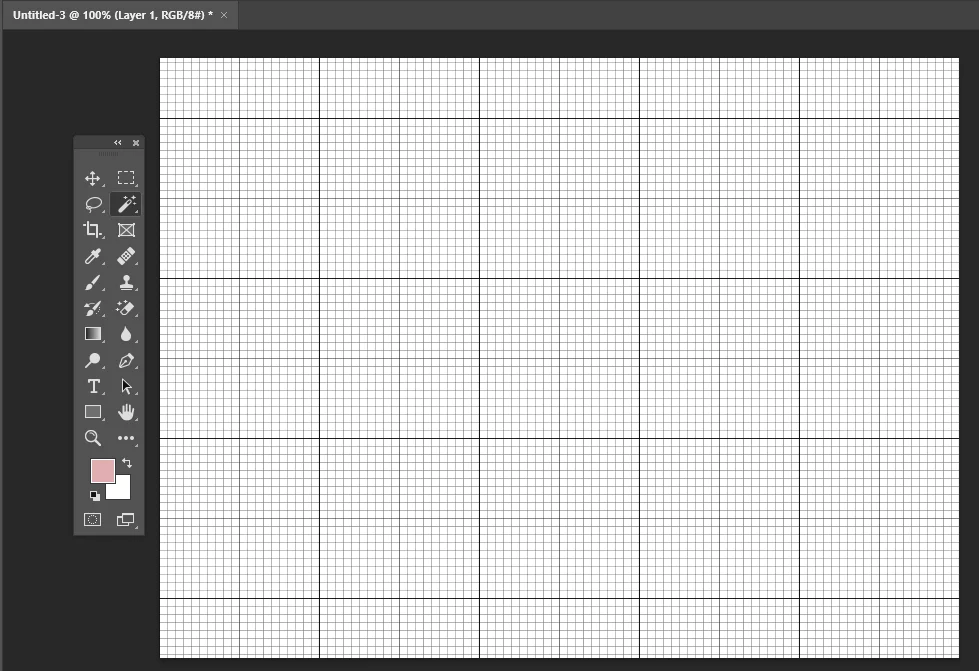
To start off, use Cmd / Ctrl +O to open the graph paper image into a new layer.

Here you can either use the pen tool to write your text, or use the Horizontal Text Tool, which we will be doing.
Select the Horizontal Text Tool (T) and click on the document to create a Type Layer.
Enter your chosen text and then use the Options bar to specify the text attributes.
In our example, we’ve used the font Akzidenz-Grotesk BQ Bold Italic at 1000 px size.
Click the Font Colour box and set the colour to R128 G128 B128.
Once you’ve finished, use the shortcut Cmd / Ctrl + Enter to commit the Type Layer.
Cut Up The Text
In this step, we’ll begin to slice and cut up the text we’ve just created.
It’s useful here to have the Layers nested inside of folders, so that we can easily manage the styles that we’ll be adding,
With the Text Layer selected, use the shortcut Cmd / Ctrl + G to create a Layer Group.
In the Window menu > Layers Panel, change the Group name to ‘Text’.
Select the Text Layer in the Panel list. Go to the Type menu > Rasterize Type Layer command to convert the Layer to pixels for editing:
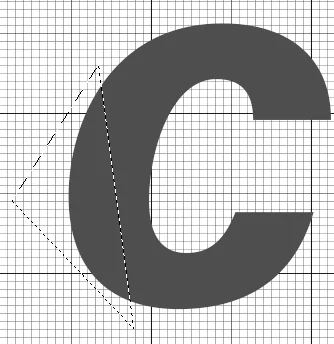
Select the Polygon Lasso tool (L).
In the document, make a selection over one part of a letter.
Use the shortcut Cmd / Ctrl + Shift + J to cut the selected area to a new Layer.
Then use the Move tool (V) to offset the position of the cut copy a little:
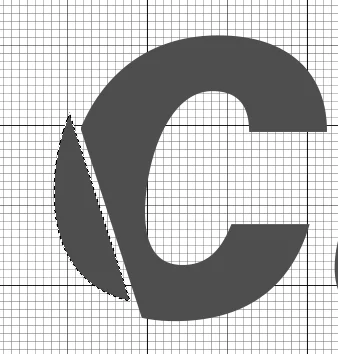
Select the original Text Layer in the Layers Panel.
Use the Lasso tool to select another section of the text, and use Cmd / Ctrl + Shift + J to cut that piece to a new Layer.
Use the Edit > Transform > Rotate command to angle each piece a little differently from the original text.
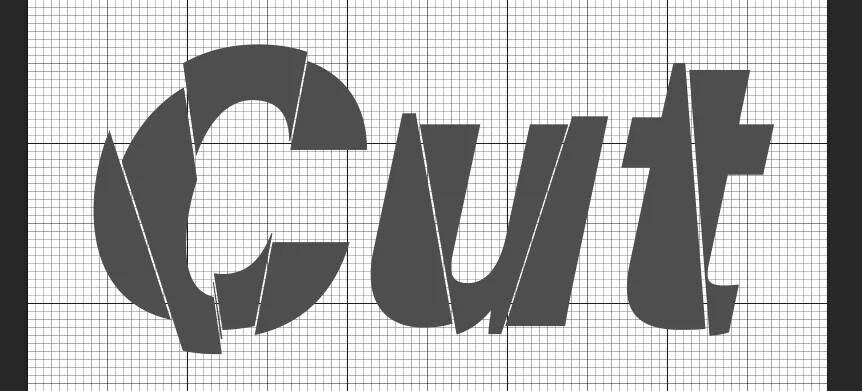
Continue with the same steps, working across all the text characters, but aim to leave some of the text behind on the original text layer at the end:
Now your cut text is done, and you effortlessly drop it into any other PhotoShop image.
If you like the visual but want it to appear more unique, you can use glyph alternates to make your own unique fonts.
The text looks good as is, but we want to teach a couple more skills that will make it look even better!
Add Some Texture
We’ll now add some texture to the text using some Pattern Fills.
You could also use a double exposure effect in place of a texture, this is great for
Having the Layers stored inside a group means we can apply it and affect all the nested Layers at once.
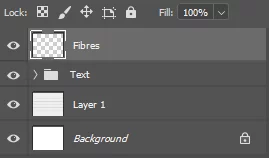
In the Window menu > Layers Panel, select the Text Group.
Make sure the folder is not expanded in the Panel list.
Use the shortcut to Cmd / Ctrl + Shift + N to create a New Layer above the Group.
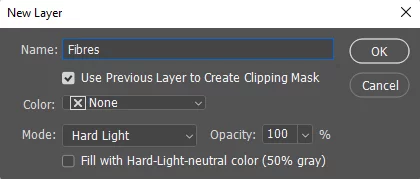
In the dialog box, name it ‘ Wood Fibres’. Check to tick box to ‘Use Previous Layer as Clipping Mask’.
Set the Blend Mode to Normal. Click OK:
Use the shortcut Shift key + Backspace to display the Edit menu > Fill command.
In the Fill dialog box, click the Use menu and select Pattern.
From the Pattern Library, click on the side menu and load the Greyscale Paper Pattern Pre-sets.
Select the fibres 2 Pattern. Click OK to apply the Fill:
Use the shortcut to Cmd / Ctrl + Shift + N to create another New Layer above the Group.
In the dialog box, name it ‘Parchment’.
Check the tick box to ‘Use Previous Layer as Clipping Mask’.
Set the Blend Mode to Overlay. Click OK:
You now have an image stylishly cut up with a texture applied!
Note: You can use the patch tool to smooth out the edges when putting this onto a background.
- Facebook: https://www.facebook.com/profile.php?id=100066814899655
- X (Twitter): https://twitter.com/AcuityTraining
- LinkedIn: https://www.linkedin.com/company/acuity-training/