
Using The Gradient Mesh Tool In Adobe Illustrator
Adobe Illustrator is full of handy tools to make sophisticated and detailed art. Learning how and when to use them will help you to reach your artistic or graphic design goals.
The Gradient Mesh Tool in Adobe Illustrator is one such tool; it can help you break up your shapes so that they can be coloured easily and smoothly.
This guide will explain how to use the Gradient Mesh Tool in Adobe Illustrator works, how it works, as well as a step-by-step guide on how you can use it.
If you want to gain all sorts of skills on Illustrator or Adobe in general, view our Adobe course offerings.
What Does The Gradient Mesh Tool Do And How? – Adobe Illustrator
The Gradient Mesh Tool in Adobe Illustrator breaks up any given shape into a grid of rows and columns. Inside this grid, any of the mesh points or the rows and columns can then be assigned to any colour you would like! You can even set the number of rows and columns created to your needs.
This creates realistic-looking images with smooth blends between colours, the limit of which is up to the user. You could use this tool for anything from creating animated backgrounds to mimicking realistic paintings.
You can even turn your real-life drawings into vector images with this guide, then use the Mesh Tool on them!
Step By Step Guide – Using The Gradient Mesh Tool In Adobe Illustrator
Step 1 – Creating The Building Blocks
Before you use the gradient mesh tool, we need a starting point.
To do this, we are going to create a match. The first thing you are going to want to do is to create your background, so just draw a black box on your page.

Next, you are going to want to create a rectangle. This will be the body of your match, so don’t make it too thick or too long.
Step 2 – Adding The Gradient Mesh Tool
Now we will start to use the Gradient Mesh Tool as well as the direct selection tool.
To create gradient mesh, there are two ways. You can go to the Tool Bar and click Create Gradient Mesh – this way, you have to pick where your grid points are.
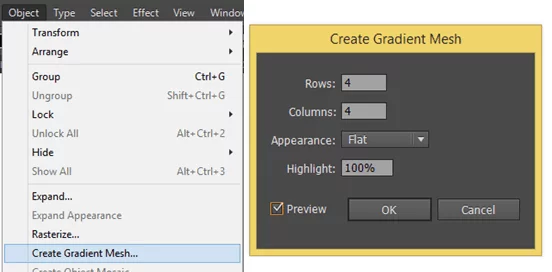
The other way and the way I would recommend, is to go Object tab and down to the Create Gradient Mesh tool. After you click on that, you will get a dialog box pop up – you want to set it the same way I have with 4 rows and 4 columns and an appearance of flat.
For future reference, you can set the number of rows and columns to as many as you deem appropriate in the dialog box. Once you are happy click ok.

Once you click ok, it will make you rectangle like this. The grid that appears on the rectangle is the gradient mesh. We are now going to want to add some colour to it with the direct selection tool.
Click the direct selection tool and go to the centre anchor point in your gradient mesh and double click it to select it and then you can add a colour to it.
When you use the Gradient Mesh Tool, it lets you set colours to anchor points within the mesh, and it will use that colour until it hit another anchoring point or colour. This means when you use the mesh tool you get realistic colouring on objects.

I would suggest colouring it in stages by colouring the middle then move out to wards the sides. For the middle line of anchor points you are going to want to have a darker shade of brown selected and add it to the middle row of points.

Next, you are going to want to select a brown colour that is a shade lighter and add it to the row above and below the middle row.

After that you will need to select a colour that is lighter than the colour do that same thing to points which are located on the sides of the rectangle. And you should have something which looks like this.

Step 3 – Making The Match Head + Anchor Points
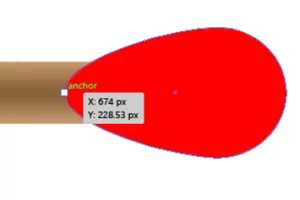
Now we need to start making the head to our match, to do this you are going to need to draw a circle using the eclipse tool but make sure it’s only slightly bigger than the match stick. Once you have drawn it you will then need to use the direct selection tool to pull out one of the mesh points just like below.

When you have pulled out the mesh points you will then need to add some anchor points to make it look like the head of the match. To do this you need to go to where the pen tool is and then click and hold it, a menu should pop up after doing that where it will have a couple of different options, one of which is called add anchor point tool .tTis is what we are going to use so select it.
You are going to want to add mesh points and you need to add them to where the match head meets the match stick. Once you have the two new anchor points you will want to delete the one you pulled out to do this go back to the pen tool and click and hold again and select delete anchor point tool and delete it.

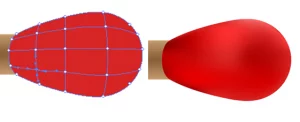
Now you have the shape you are going to want to colour it, we are going to use a gradient mesh again, it does not matter how many rows or columns you have but the more you have the more control you will have over the mesh and mesh points. So all you want to do is colour with different shades of red to make it look like an actual match head.

Step 4 – Creating The Flame Outline
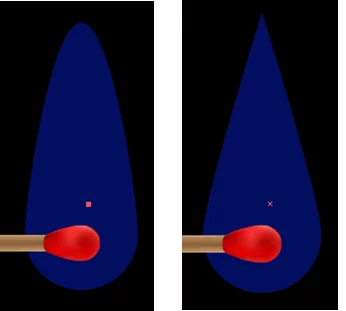
Now we have our match we are going to need to make a flame to go with it. First thing you want to do is to make an ellipse and use the direct selection tool to bring the top point out just like we did with the match head once you are happy with the height change to the anchor point tool which can be found in the list pen tools. Then click it on the top point which will make it into this water drop shape.
This layer should be set behind the match layer.

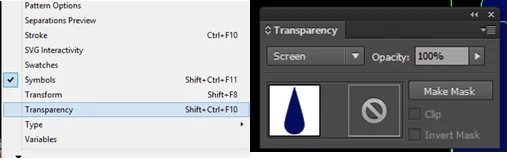
We are not quite ready for colouring first of all we need to make it transparent when the colour is black. First thing you want to do is to select your shape and then go to the window tab then down to Transparency and you will get a window which pops up. In this window there will be a dropdown menu from the list big screen, this will make blacks seem transparent, so you will then need to colour the shape black.
You also need to do this for the background black box (created in Step 1) and for any other shape that is used for the flame.

Step 5 – Using Gradient Mesh Tool To Make The Flame
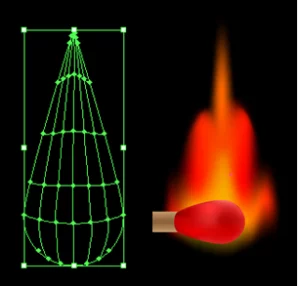
When you have done that you can use the Gradient Mesh Tool and start to colour it. This is only the first part of the flame so don’t go to crazy on the colouring. Don’t use the outside edge columns otherwise you will get a hard edge on the flame.
If you are not happy with how the colouring looks you can move the anchor points within the mesh to change how the colours look. For this part all you have to do is to make a basic shape of how you want the flame to look.

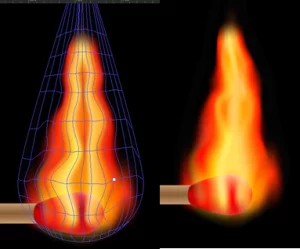
After that you will need some more detail so create the same shape as the stage before – unless you want to give your flame a different shape. You also want this layer to sit above the match so it makes it look like it is lit. For this part you are going to want to move the anchor points in the mesh so the flame looks more dynamic. Then you are ready to colour it – use light and dark colours in the appropriate places.
You are now finished and you have just learned how to use the Gradient Mesh Tool in Adobe illustrator!

You could technically use this to create some low poly images, but you can make them more easily with our guide to creating geometric low poly images.
Final Thoughts
The Gradient Mesh Tool is one of the best that Adobe Illustrator has to offer. The applications for this tool are almost limitless, as it allows you to colour each and every object in detail. Mastering this skill is key to making good illustrations, and the steps detailed in this guide will help you to colour any shapes you want with the Gradient Mesh Tool.
If you are looking to further expand your Adobe Illustrator skillset, follow our comprehensive guide to making 3D letters without the 3D Tool.


